-
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
CPIサーバー(ACE01)のテストサイトで “403 Forbid…
CPIサーバー(ACE01)のテストサーバーにアクセスしたら、突然こんなエラーが出てアクセスできませ […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
SEOのテクニックは本当に効果があるの?!
SEOは『検索する人に向けて、Webサイトを最適化する』ための取り組みです。 重要なポイントは、ピン […] -
 WEB担当者用ツールの使い方
WEB担当者用ツールの使い方
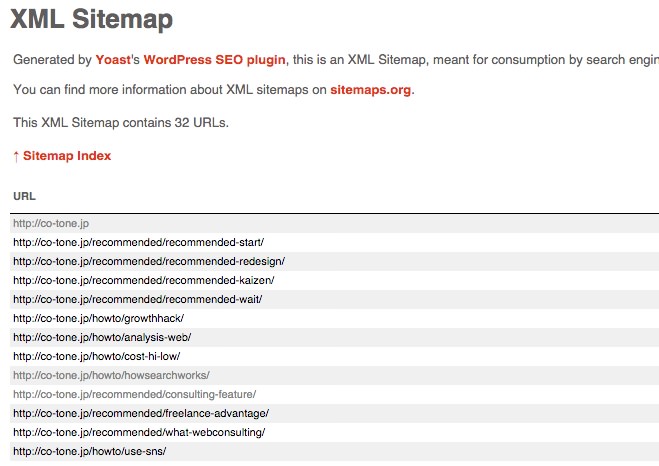
XMLサイトマップの作成とSearch Consoleに登録する方法
XMLサイトマップとは XMLサイトマップは、検索エンジン向けに作成したサイトの目次です。 Goog […] -
 WEB担当者用ツールの使い方
WEB担当者用ツールの使い方
Google Search Consoleにサイトを登録する方法
Google Search Consoleとは Google Search Consoleは、Goo […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
iPhone6が欲しい!でも本当に必要なの?…と悩んだ時の行動を振り…
普段はあまり立ち寄らない(欲しくなるから見ないようにしている)携帯コーナー。その日は、何となく立ち寄 […] -
 WEB担当者用ツールの使い方
WEB担当者用ツールの使い方
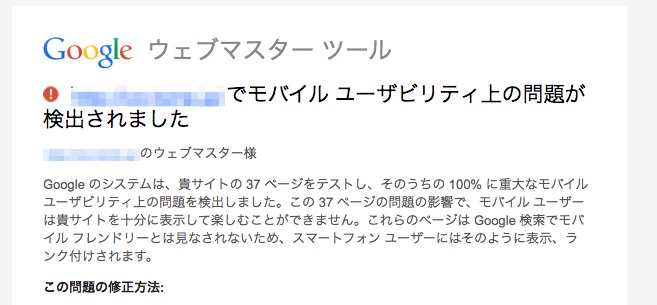
ウェブマスターツールから「モバイル ユーザビリティ上の問題が検出されました」メー…
ウェブマスターツールには、Webサイトがモバイルフレンドリー(モバイル対応している)かをチェックする […] -
 コンサルの使い方・事例紹介
コンサルの使い方・事例紹介
【アドバイス後記】検索順位がジワジワ上昇中
今回ご紹介する事例は、治療院系ホームページのウェブ診断(スポットコンサル)をさせて頂いた時のアドバイ […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
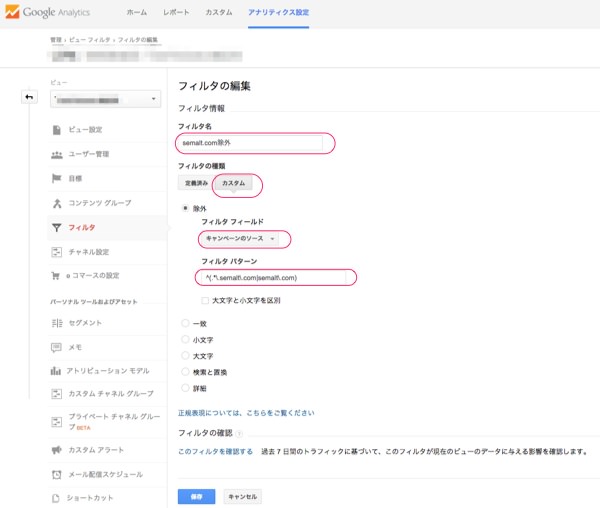
semaltなどリファラスパムのアクセス記録を除外する方法【Googleアナリテ…
Googleアナリティクスのアクセスには、 ・オーガニック(organic = 検索からの訪問) ・ […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
文章を「書いただけ」になっていませんか?これから重要なコンテンツ・ライティング
コンテンツの『質』を上げてWebサイトを『資産』にする 最近注目されているコンテンツ・マーケティング […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
【厳選】必ず入れてるWordPressのプラグイン – 2014年の…
Wordpressのプラグインは、インストールすれば「欲しい機能」が手軽に導入できる便利なもの。しか […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
CPIサーバー(ACE01)でリダイレクト設定をする方法(htaccess)
ウェブ担当者は必ず確認すべき「wwwあり/なしの統一」をはじめ、サイトのリニューアルをキッカケに「サ […] -
 WordPress
WordPress
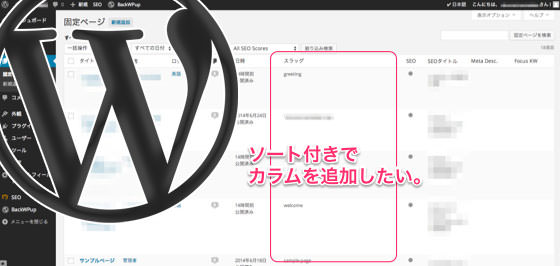
投稿一覧や固定ページ一覧にソート付きカラムを追加する方法
WordPressの管理画面カスタマイズの備忘録。 投稿記事や固定ページの一覧にカラム(タイトル、日 […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
お金をかけずにアクセスアップする方法はある?
『お金をかけずにアクセスアップする方法はあるのか?』 この疑問(欲望?)は、ウェブ担当者なら必ず一度 […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
反応が少ない?ユーザーが「知りたいこと」を伝えていますか?
ホームページに人が来ない、訪問しても色々なページを見てくれない・成約につながらない、という場合、自分 […] -
 WEBサイト運営ノウハウ
WEBサイト運営ノウハウ
アクセス数に伸び悩んでいる時に役立つ「ブログ記事」の改善方法
お店や企業のホームページ運営方法の一つに、「ブログを書いて顧客にアピールする」ことがあります。 ブロ […]